Навигация в рамках страницы или модуля.
Любые шаблоны первичной навигации могут быть повторно использованы как вторичные. Дополнительные объекты неидеальны как шаблоны первичной навигации, поэтому они используются в качестве вспомогательных элементов.
Page Carousel
Этот шаблон обеспечивает быструю навигацию. Выполняется для небольшого количества страниц, которые нужно листать пальцем по сенсорному экрану. Число «листов» в карусели можно узнать по специальному индикатору внизу страницы. Чаще всего это небольшие кружки. Page Carousel имеет ограничения, если страниц много, лучше использовать List Menu.

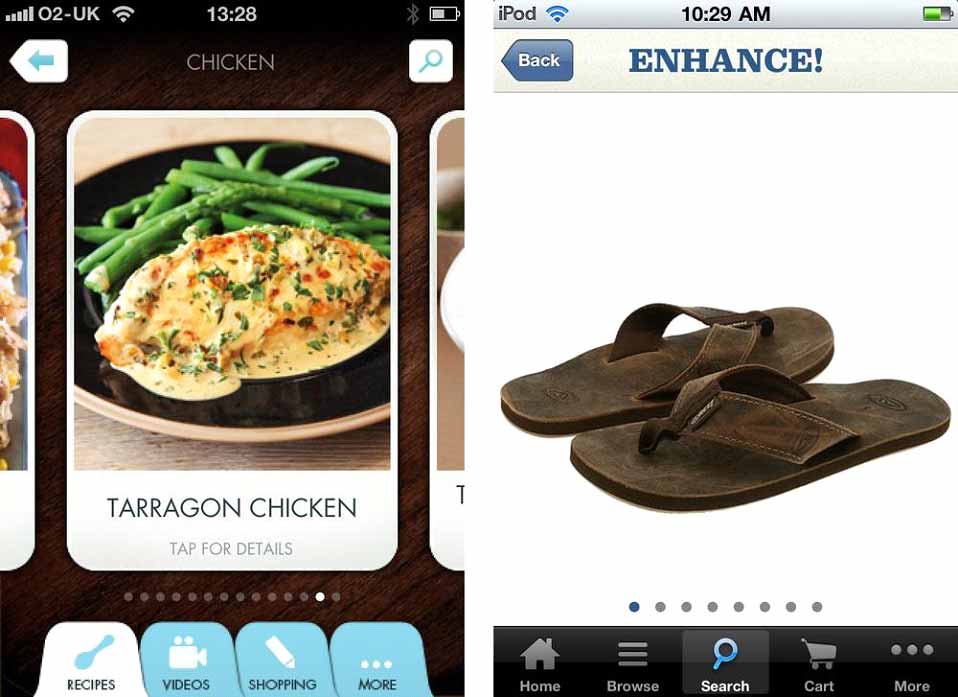
Image Carousel
С помощью Image Carousel создаются двумерные карусели. Изображения в нем передаю с помощью перелистывания. Их часто используют в приложениях для показа постеров фильмов, рецептов или книг. Шаблон хорошо подходит для оформления визуального содержимого: статей, фотографий продуктов и картинок. С помощью стрелок и дополнительных элементов пользователь понимает, как ему получить тот или иной товар или посмотреть предложение.

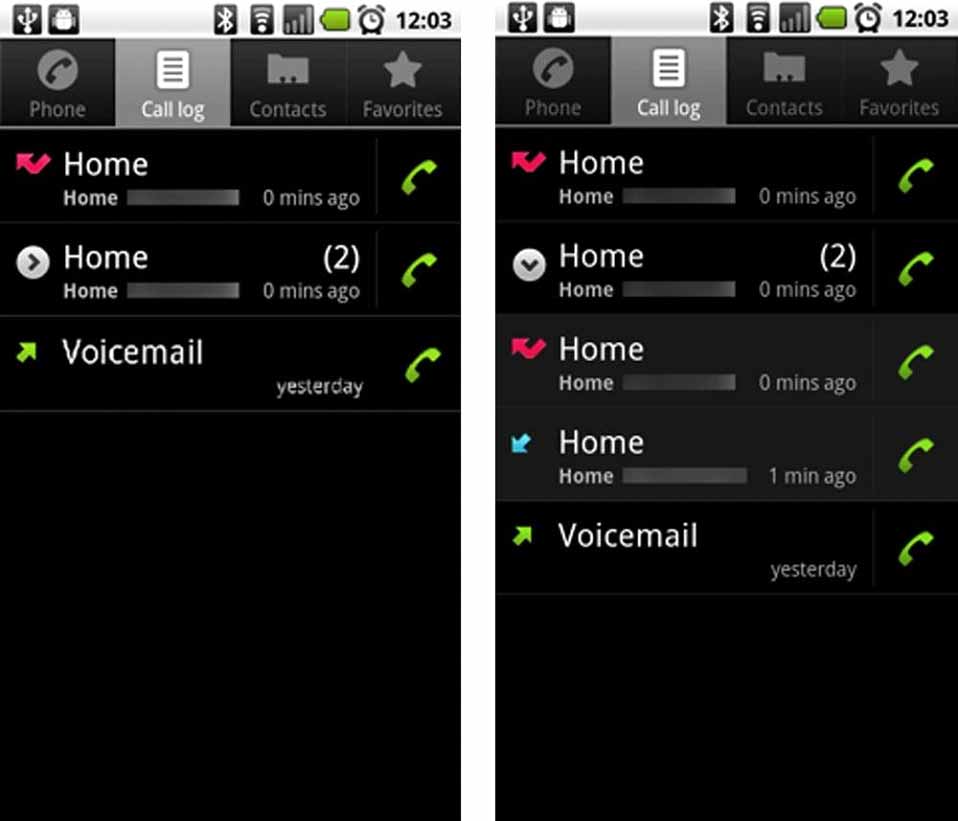
Шаблон ответственен за разворачивание элементов в одном окне. Необходим, чтобы получить дополнительную информацию. Android Gingerbread использовал Expanding List для журнала звонков. Все вызовы с одного и того же номера упорядочивались в один ряд. Когда пользователь прикасался к списку, он разворачивался и показывал отдельные позиции.
Такой шаблон распространен на мобильных сайтах больше, чем в мобильных приложениях, но показывает себя хорошо в обоих случаях.
Expanding List хорош, когда нужно постепенно раскрывать детали какого-нибудь объекта.