Шаблоны формы используются для настройки, изменений конфигурации и ввода данных. В мобильных приложениях существует проблема дизайна этих элементов. Некоторые разработчики не учитывают, что форма предназначена для небольших экранов. В результате навигация получается достаточно неудобной.

Sign In
Sign In – форма для входа в систему. Включает в себя минимальное количество полей. Обычно это логин, пароль и кнопка, которая помогает восстановить последний. В некоторых случаях окно регистрации выводится вместе с Sign In. В других пользователя переправляют на нужную форму.

Когда создаете Sign In, не нужно придумывать что-то новое. Пользуйтесь привычными практиками.
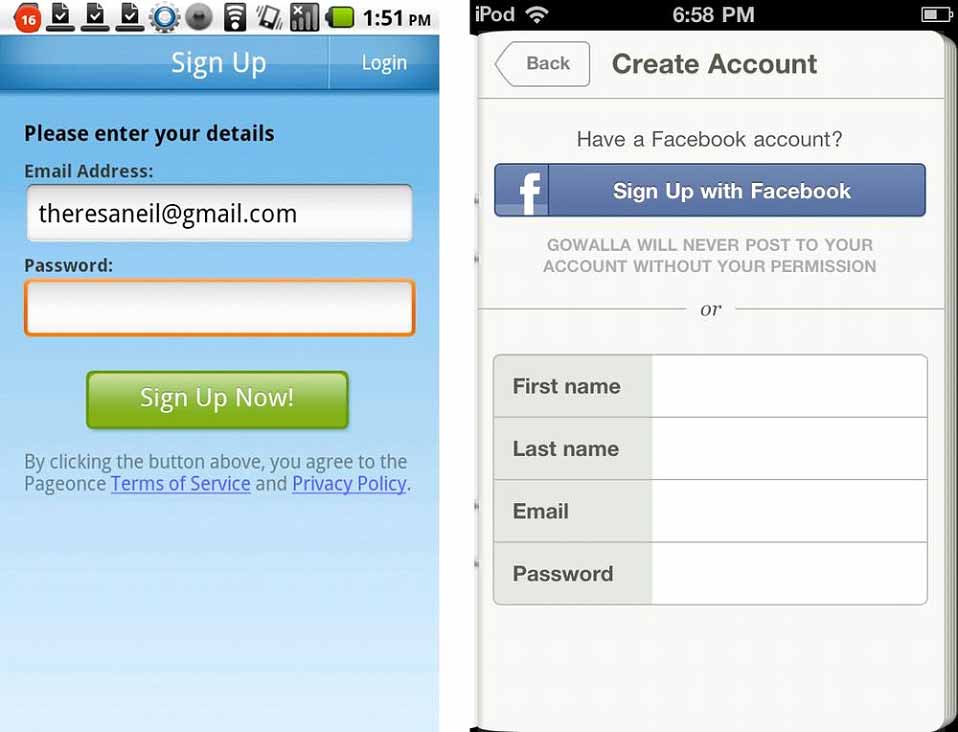
Registration
Как и предыдущий шаблон включает в себя минимум элементов. Если какие-то поля кажутся вам лишними, безжалостно избавьтесь от них. Когда вы создаете форму регистрации, рекомендуется использовать соглашение о присваивании меток. Это упростит чтение. Лучше избегать горизонтальных меток, вводя вместо них вертикальные.
Если имеет смысл, предложите в форме поле для обратной связи. Лучше всего придерживаться принципа компактности. Сделайте так, чтобы пользователю не нужно было ничего прокручивать.

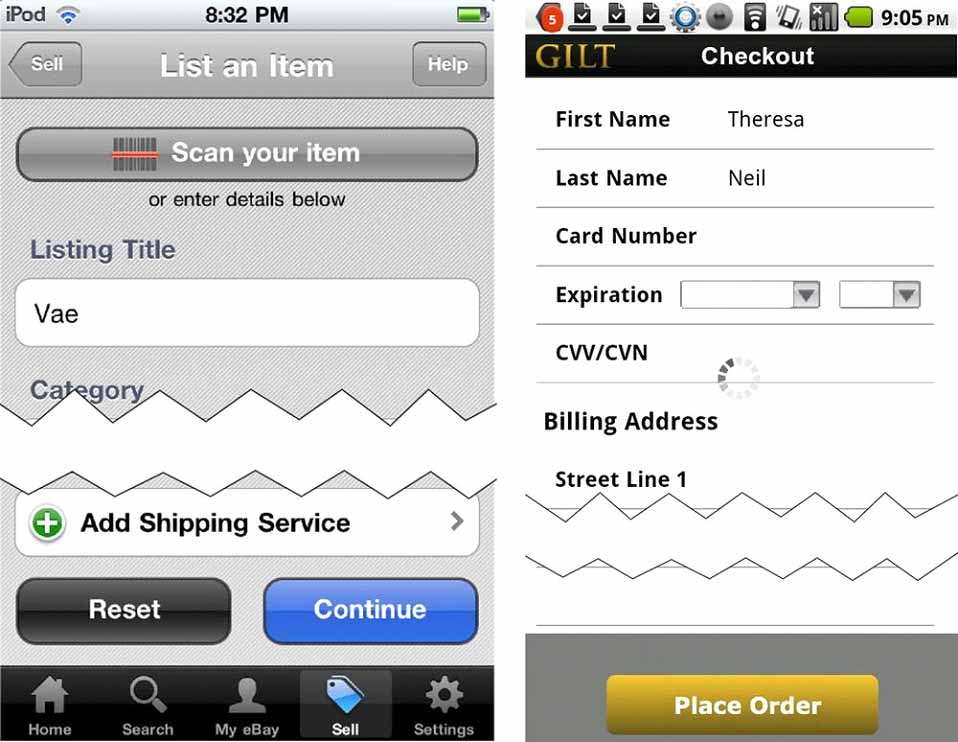
Checkout
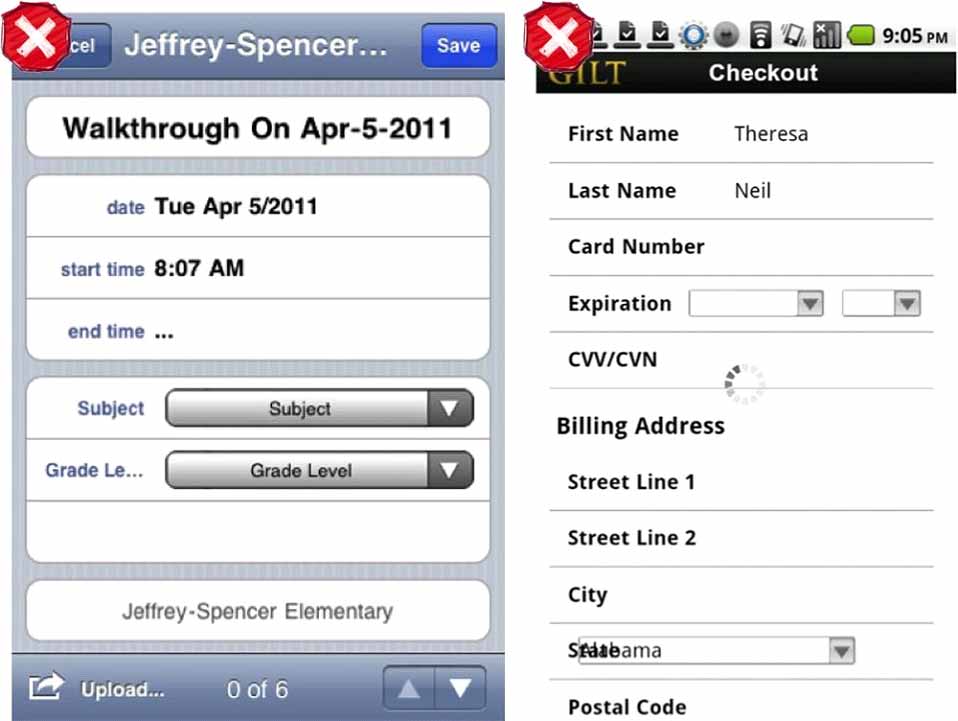
Особо распространена на мобильных сайтах. В некоторых случаях несколько окон с разным контентом объединяется в одну форму. Иногда используется прокрутка. Лучший механизм Checkout - тот, который обеспечивает быструю проверку с сохранением информации. Поставьте в заголовке замок как символ защищенного соединения.

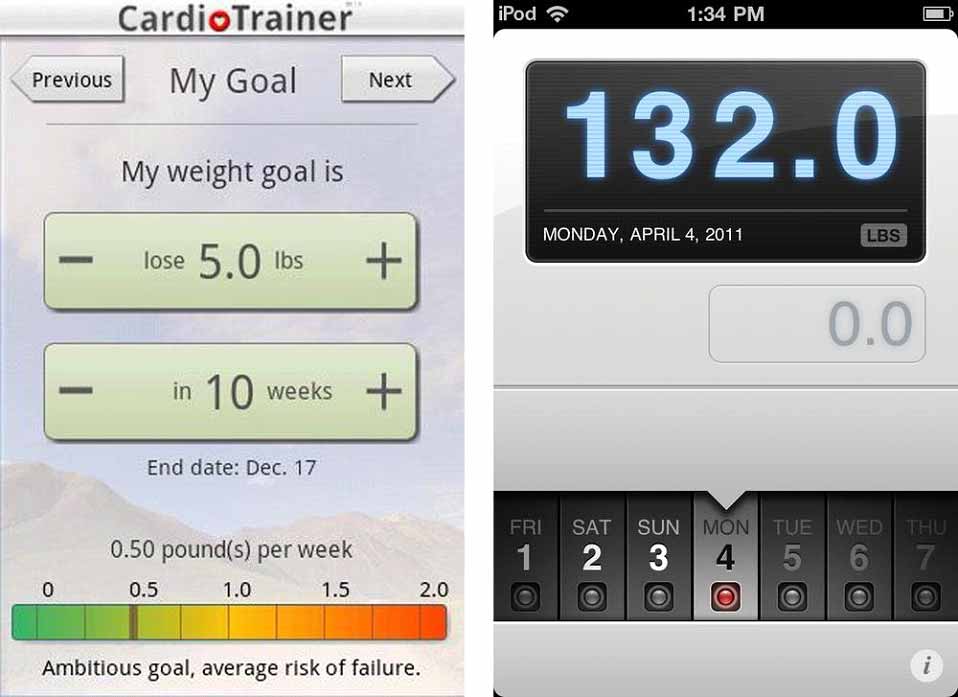
Calculate
Применяется во всех приложениях, которые подсчитывают какие-то данные: бизнес-программы, калькуляторы. Форма должна удобно читаться. Поэтому нужно использовать метки, выравнивание и следить за расположением кнопок, контрастностью, цветом и шрифтами.

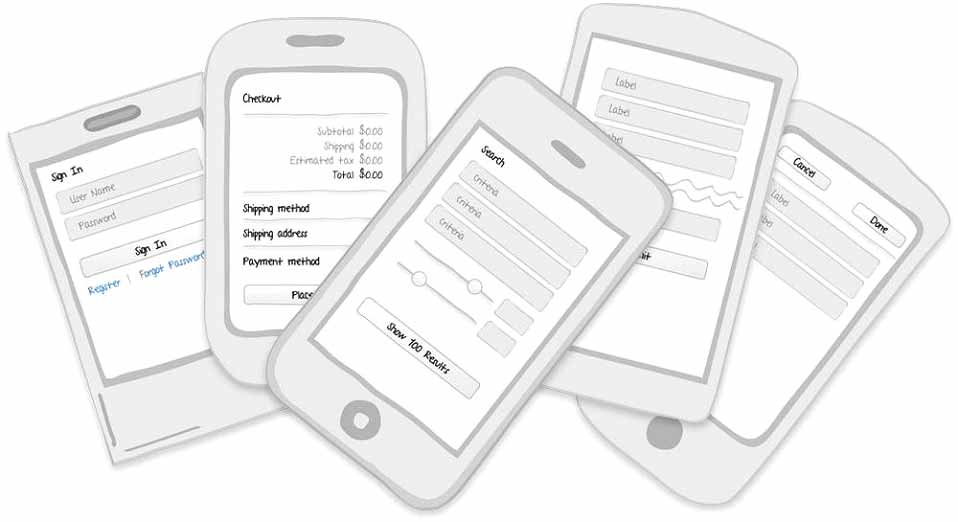
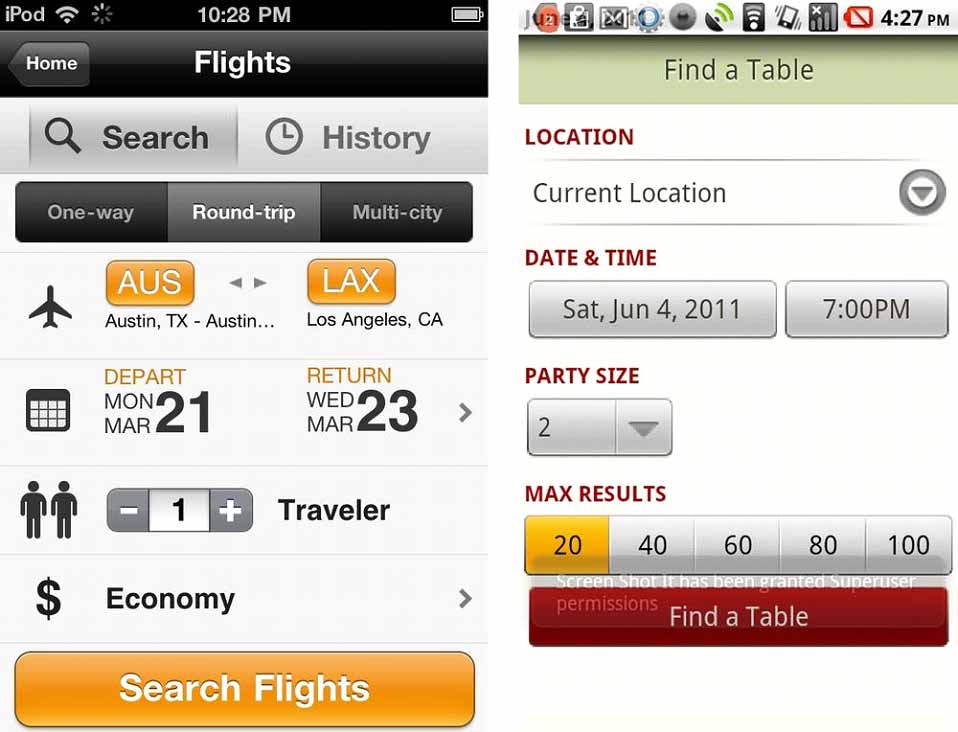
Search Criteria
Некоторые виды поиска требуют уточнений. В Search Criteria должны присутствовать только важные поля. Значение их должно быть осмысленным. Обычно отображаются некоторые настройки, которые позволяют выбрать критерии поиска. Не стоит создавать больше 10 полей — нагромождение может привести к перегрузке и сложности освоения. Пусть все критерии умещаются на одной странице. Помните, что элементы должны быть удобны для сенсорного экрана.

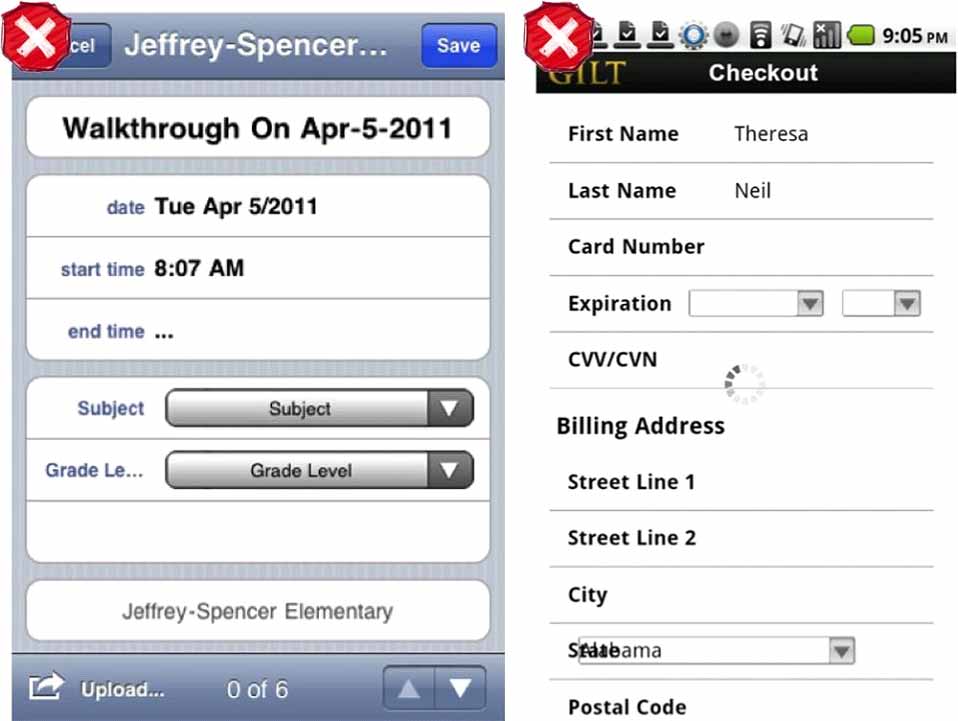
Multi-Step
На экранах мобильных устройств не хватает места, чтобы отображать многоступенчатые формы из полных версий сайтов. Простое решение — показать текущий этап и общее количество шагов. Более длительные процессы требуют дополнительный контекст. Переход осуществляется кнопками Next или Continue. Правда, этот подход может ввести пользователя в заблуждение: он не будет знать, на каком этапе находится.
Четкая навигация важна для мобильных приложений, иначе клиент отвлечется или закончит работу.
Помогает следующая тактика: пользователь может вернуться к некоторым формам в любой момент и посмотреть, какой шаг его ожидает в дальнейшем.

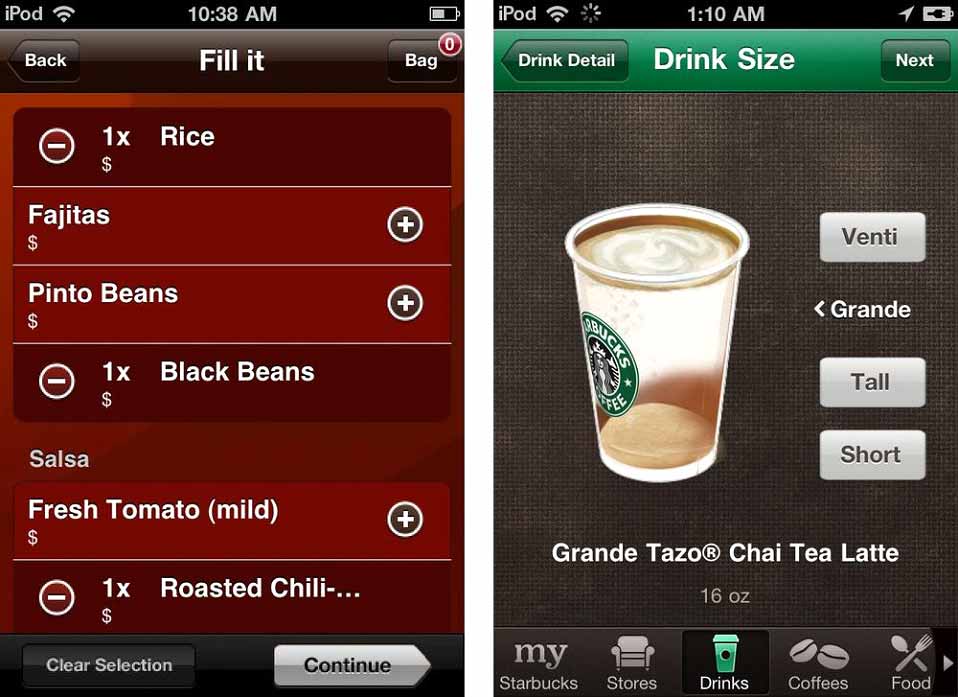
Long Form
В некоторых формах нужна прокрутка. Размещать нужные кнопки лучше всего в конце списка. Long Form – оптимальный шаблон для iOS-приложений. В размещении кнопок и выравнивании придерживайтесь принципов дизайна под определенную ОС. Не стоит искусственно разбивать форму на этапы.