Шаблоны инструментов — то, с помощью чего обеспечивается управление в приложении. Для создания инструментария важно придерживаться важного принципа: взаимодействие должно быть прямым и простым. Помните, что кнопок не должно быть много. От большинства лучше вовсе отказаться.
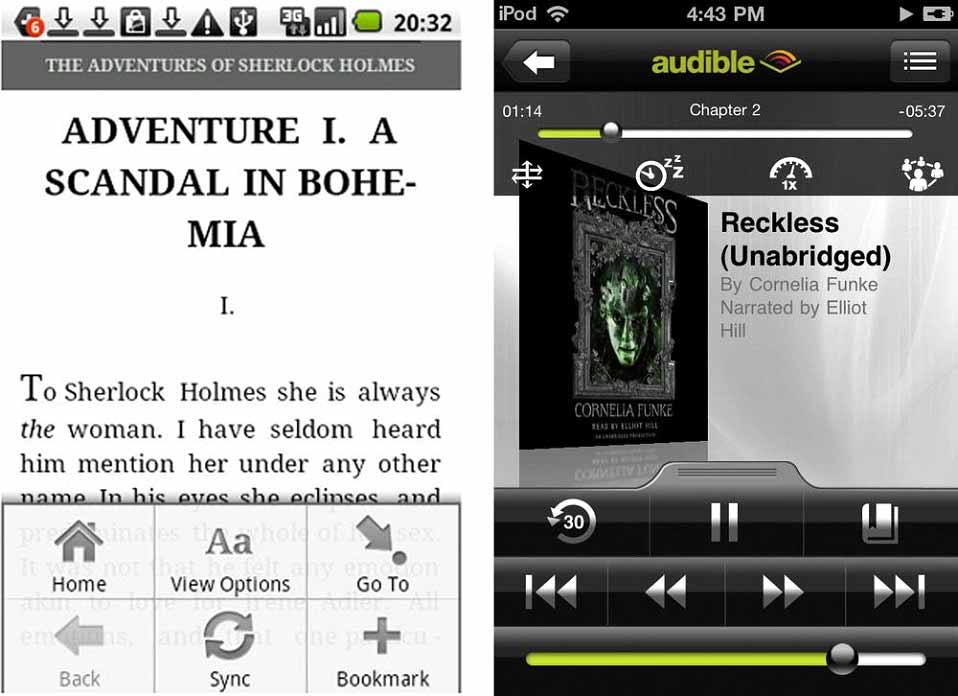
Toolbar
Панель инструментов. Это действия на уровне экрана. В iOS для стилизации Toolbar используют голубой цвет, но можно применить и другой. Нейтральное решение для любой ОС — каскадное меню. Обычно с помощью него отображаются команды редактирования и форматирования. Для этого может использоваться вложенная панель. Toolbar обычно отображается внизу экрана. Отдавать предпочтения следует значкам, которые знакомы пользователям и легко распознаются.

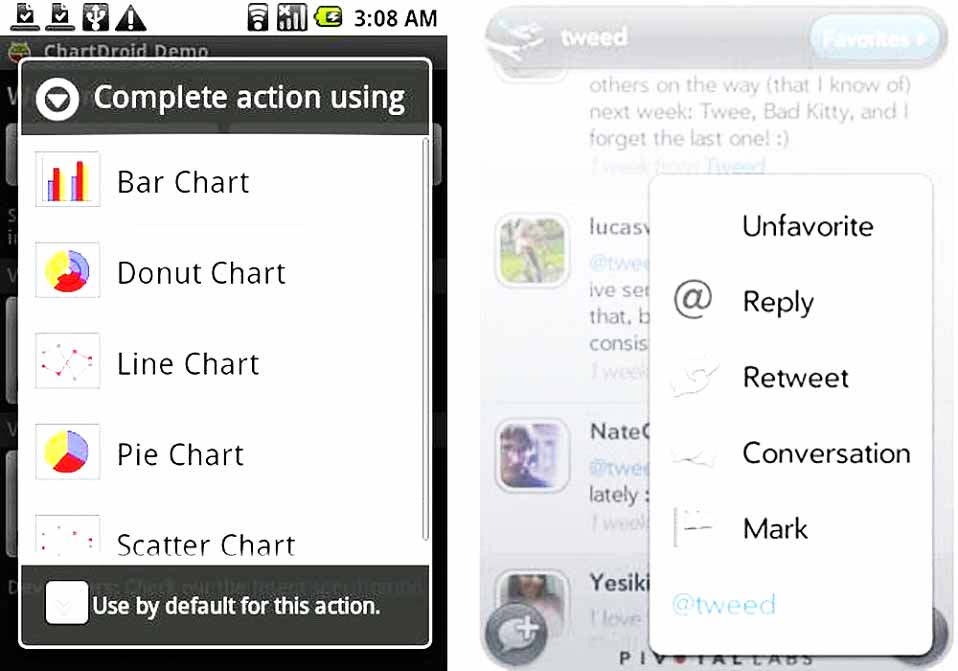
Option Menu
Меню параметров. Как и предыдущий шаблон, содержит действие на уровне экрана. В Android вывод меню осуществляется физической кнопкой, выводом панели или листанием экрана. Обеспечите пользователю прямое взаимодействие. Навигация не должна прятаться в меню параметров. Если на одном экране только одно действие, используйте шаблон Call to Action Button.

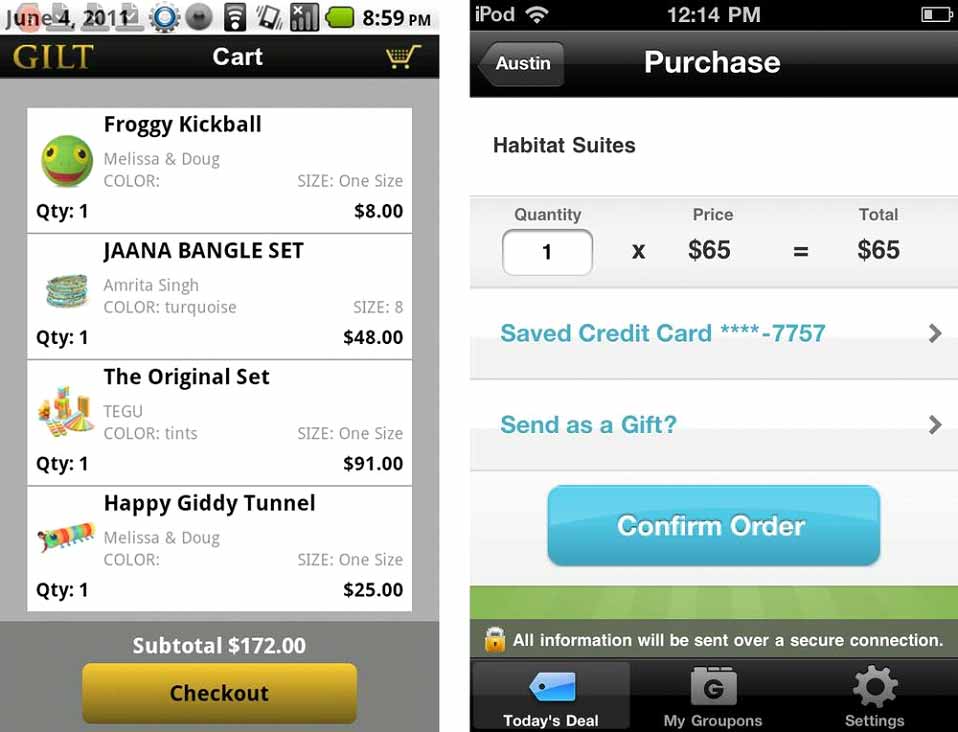
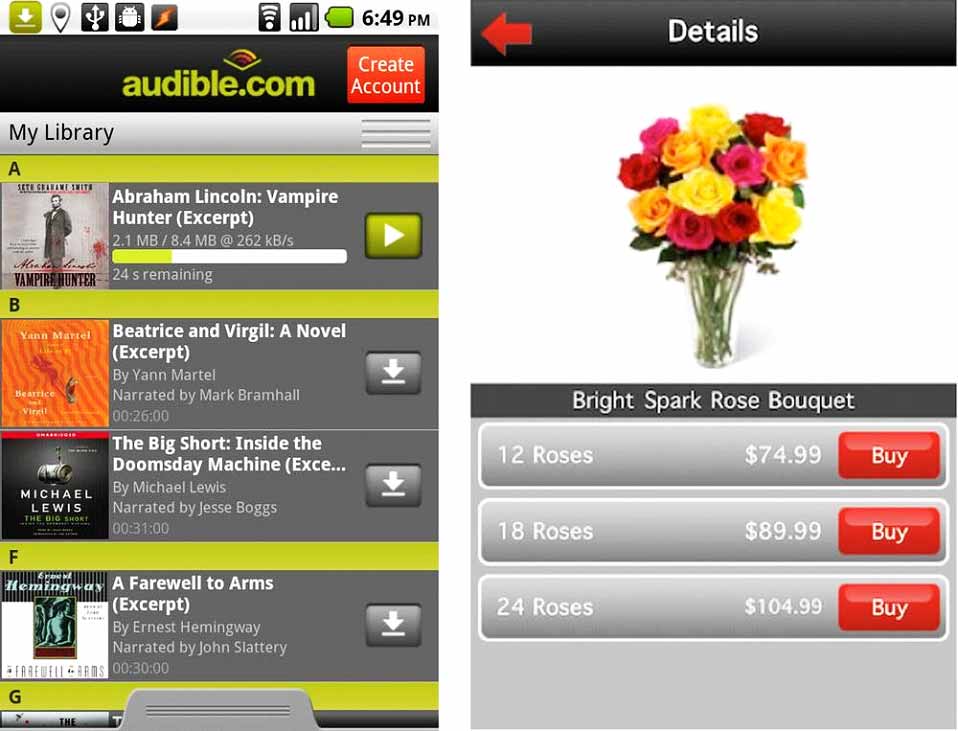
Call to Action Button
Кнопка призыва к действию - хорошая альтернатива другим шаблонам, когда на экране возможно только одно действие. Форма идеальна как дополнение. Если вы решили пользоваться ею таким образом, то лучше ограничить призыв от других кнопок. Не прячьте Call to Action Button и не маскируйте его как значок на панели инструментов. Он должен быть заметным и ясным.

Contextual Tools
Контекстные инструменты. Используются для работы с конкретным объектом. Имеет смысл отражать их при установлении соответствующего контекста: длительного нажатия на экран или щелчка по определенной области. Шаблон может быть модальным и не модальным. Обеспечивайте по возможности прямое взаимодействие для пользователей. Необходимые кнопки должны отображаться вблизи от объектов, с которыми можно взаимодействовать. Используйте текстовые метки или хорошо известные значки.

Inline Actions
Встроенные действия. Используются для работы с объектами на экране. Постоянно видимы. Ими могут быть кнопка запуска или яркая метка. Обычно у всех элементов интерфейса имеется только одно назначение. Так как экран мобильного устройства небольшой, желательно поставить триггер, который будет играть и роль механизма обратной связи. Если возможно, обеспечьте пользователям прямое взаимодействие.

Multi-State Button
Кнопка с несколькими состояниями. Используется для удаления объектов. Всегда имеет смысл запрашивать подтверждение до исполнения действия. Шаблон подходит для серии взаимосвязанных действий, которые идут по очереди.

Bulk Actions
Массовые действия. К ним относят: выборку, упорядочение и удаление. Если не хотите загромождать экран множеством кнопок, воспользуйтесь этой функцией. Массовые действия типа упорядочивания или удаления лучше выполнять в режиме редактирования.




