Многие приложения бесплатны, а их функционал мало отличается от платных. Есть шанс, что покупатель уйдет от вас к какому-нибудь другому варианту, если у него более понятный интерфейс
Шаблоны приглашений — это формы для создания полезных подсказок, которые отображаются, когда пользователь открывает приложение в первый раз.
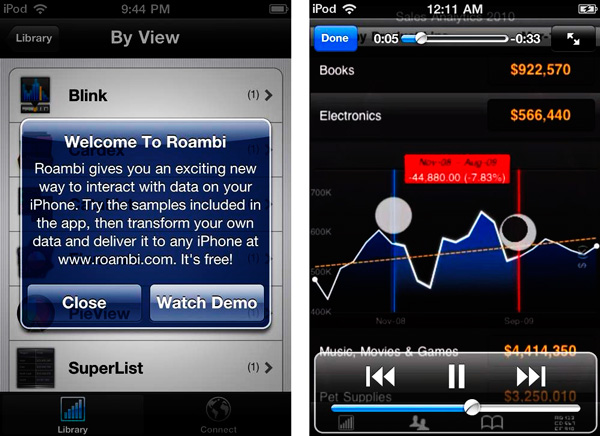
Dialog
Диалоговое окно с инструкциями — самый распространенный способ приглашения в мобильном приложении. Причина: его легко создать. Пользователь привык к шаблону, поэтому, вероятно, что он его проигнорирует.
Содержимое окон делайте компактными. Обеспечьте альтернативный способ получения подсказок.

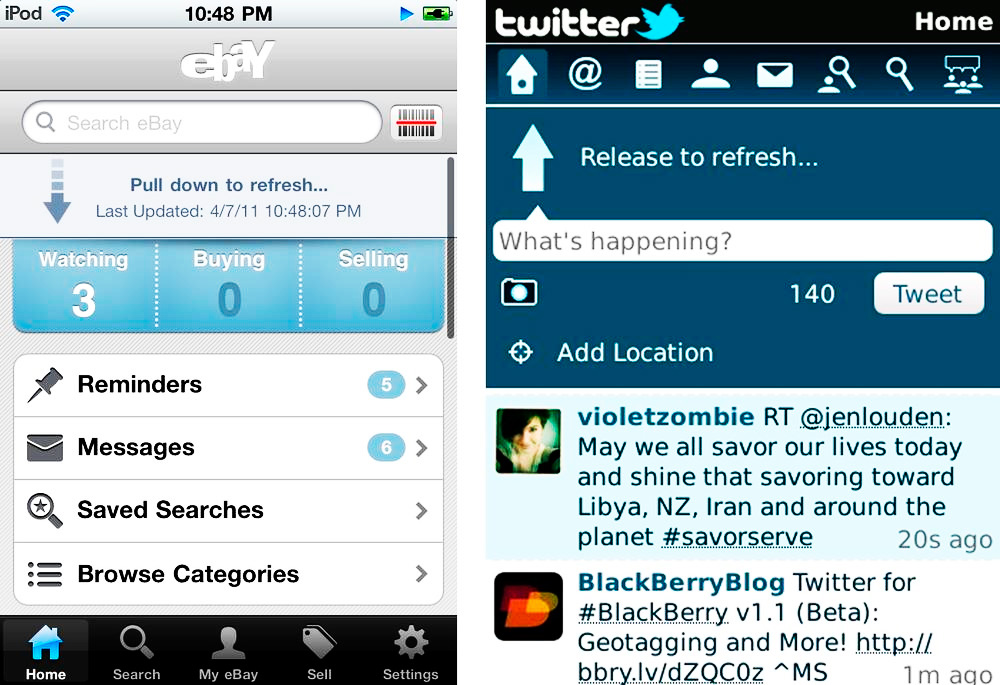
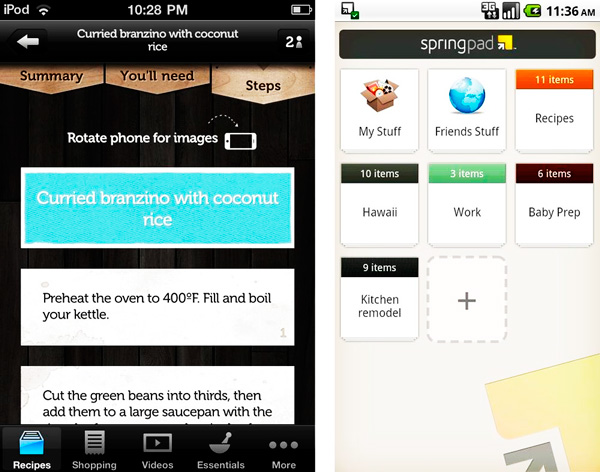
Tip
Подсказка. Может быть реализована в любой части экрана. Это делает ее более подходящей для разных ситуаций, чем диалоговое окно. Может использоваться не только на главном экране.
Лучше размещать подсказки рядом с командой, к которой они имеют отношение. Сделайте их содержимое компактным. Когда пользователь последует вашим указаниям, пусть подсказка исчезнет. В некоторых приложениях ее убирают прикосновением к экрану.

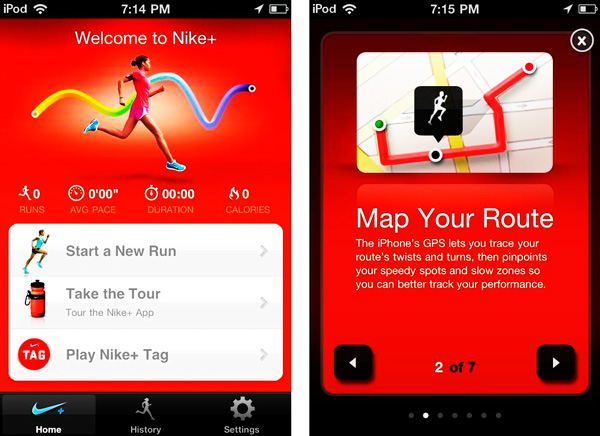
Tour
Этот шаблон приглашает исследовать возможности приложения экран за экраном. Тур должен быть кратким, ярким, иметь простую навигацию и кнопку для выхода, которую просто найти.
По ходу Tour освещаются ключевые особенности приложения.

Video Demo
Видеодемонстрация. Если у приложения специфическая форма взаимодействия или яркие визуальные данные, лучшее решение объяснить все и сразу — короткий ролик.
Демонстрации должны отражать ключевые характеристики приложения и как им нужно пользоваться в обычном рабочем процессе. В Video Demo покажите самые распространенные команды управления.

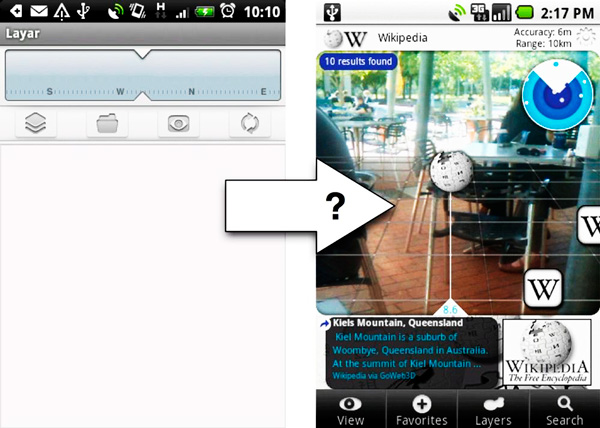
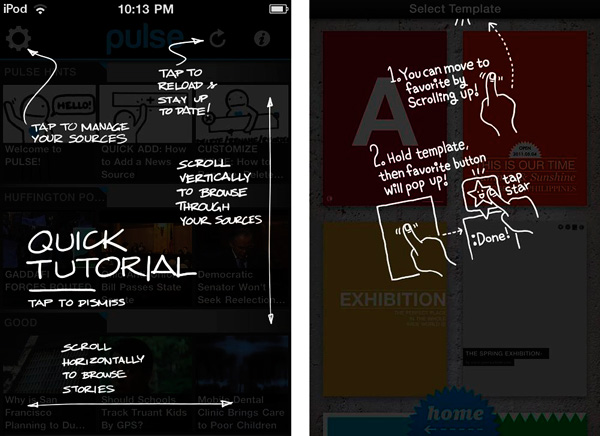
Transparency
Прозрачный слой. Шаблон характерен только для устройств с сенсорным управлением. Прозрачный слой, который отображается на главных экранах, это оверлей со схемой, видимый насквозь. Он разъясняет порядок пользования приложением. Позволяет быстро и наглядно объяснить основы навигации.
Когда пользователь приступит к взаимодействию, прозрачный слой должен исчезнуть.

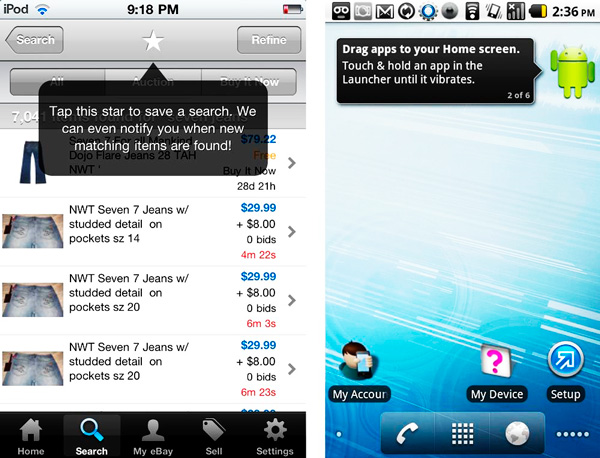
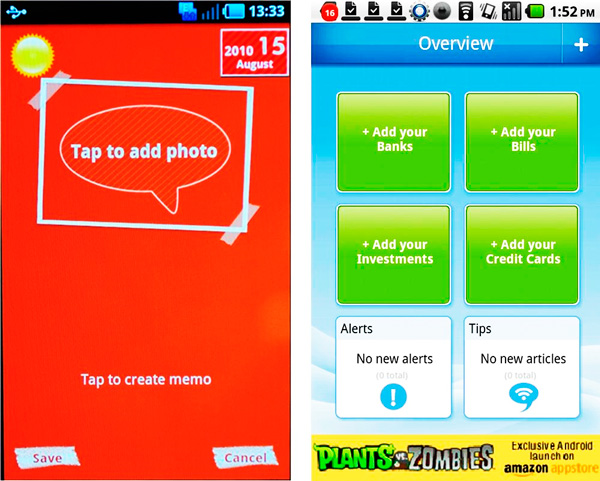
1st Time Through
Первый проход. В отличие от других приглашений этот шаблон не предшествует экрану, к которому имеет отношение. Он встроен в его дизайн. Остается видимым до тех пор, пока не будет заменен другим контентом.
Нужно четко разграничивать приглашение и иное содержимое изображениями с другими визуальными ориентирами.

Persistent
Постоянно отображаемое приглашение. Встроено в экран, остается видимым всегда. Часто это «плюсик» или иной знак, который напоминает пользователю, что он может добавить еще заметок или перейти на целевую страницу.
В этом шаблоне следует быть кратким. Приглашение должно быть четко разграничено и отличаться от иного контента.

Discoverable
Обнаруженное приглашение. Эффективный способ взаимодействия с пользователем. Не загромождает экран. Приглашения раскрываются, когда пользователь проводит пальцем по экрану или делает другой распространенный жест.
Используйте Discoverable умеренно. Лучшая стратегия — напоминание о вышедшем обновлении.