Если кто-то еще не заметил, сообщаем, что эпоха мобильного интернета уже настала и поглотила все вокруг. В этом году Google зарегистрировал, что число мобильных пользователей превысило десктопных. Среди них есть и ваши клиенты, поэтому будьте готовы, что они зайдут на ваш сайт со смартфона или планшета. Что они увидят?
- В ноябре 2013 Google поделился своим исследованием об особенностях мобильных покупателей. И хотя оно проводилось в США, наши реалии примерно такие же;
- мобильные покупатели не спонтанны. Они несколько раз посетят сайт, где планируют сделать покупку, и потратят не один час на изучение товара. Вывод: сайт должен быть удобным;
- мобильные покупатели ориентируются на местоположение и чаще всего делают покупки в магазинах, которые рядом с ними, особенно в условиях мегаполиса. Вывод: предоставляйте ПС информацию о местоположении – это будет плюсом при мобильном ранжировании;
- 93% пользователей, которые изучали товар через мобильное устройство с целью покупки, в итоге приобрели его.
Кстати, сайт, «заточенный» под мобильные устройства, приятен не только пользователям, но и поисковым роботам.
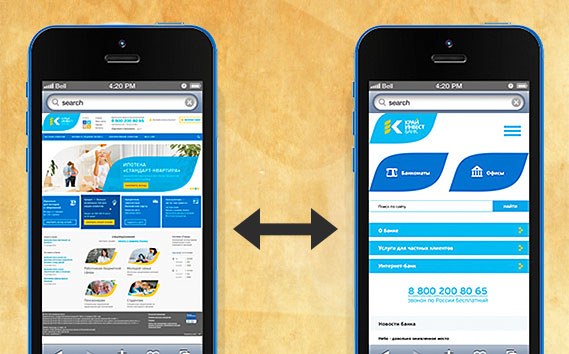
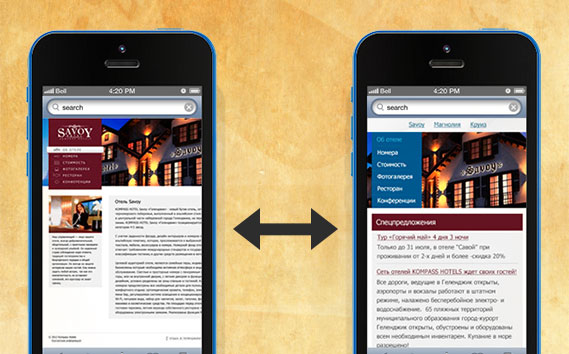
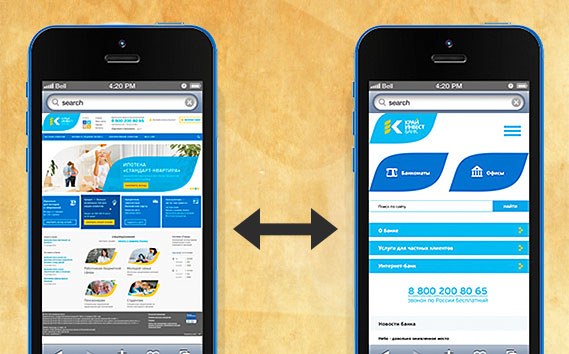
Как оптимизировать сайт под смартфоны?
Здесь мы имеем в виду устройства с современной ОС и ограниченным экраном, который затрудняет показ стандартных сайтов. Для них необходимо:
Читаемый контент. Мелкий шрифт, много текста и картинок, необходимость передвигать или увеличивать экран создает дискомфорт пользователю. Вывод: на главной должна быть основная структурированная информация.

Удобная навигация. Мелкие кнопки и ссылки, громоздкая навигация – не редкость при просмотре сайта со смартфона. Ваша задача – сжать меню, оставить главное и пожертвовать второстепенным, сделать его организованным, понятным и удобным. Здесь вам помогут частота запросов и посещаемость страниц. Навигацию можно спрятать за одной сквозной кнопкой.

Открытый файл Robots.txt. Именно из него ПС узнает, что сайт мобильно адаптирован.
Правильная переадресация. Страница основной версии должна перенаправлять на соответствующую страницу мобильной, а не на главную, как это часто бывает. Это не нравится ни пользователям, ни роботу.
Обойдемся без флеша. Многие смартфоны его просто не поддерживают.
А как реализовать адаптирование?
Технически сегодня существуют три способа:
- адаптивный web-дизайн (единый код HTML для всех платформ) – рекомендация Google;
- отдельная мобильная версия – работы по поддержке, продвижению и синхронизацииу вас станет в 2 раза больше;
- динамический показ в соответствии с типом устройства – правда новых устройств с каждым годом становится все больше

Как оценить юзабилити?
Можно (и нужно) просмотреть сайт с мобильного устройства. Но это требует времени, к тому же у каждого гаджета свой размер и разрешение экрана. Для анализа сайта используйте инструмент Google «PageSpeed Insights». Он выявит ошибки и даст рекомендации по исправлению. И кстати, владельцам бизнеса этот инструмент также будет полезен для постановки вопросов подрядчику.
В итоге, самое главное, чтобы сайт был удобен и полезен смарт-пользователю, а результаты ранжирования и уровень конверсии это только подтвердят.




