Развитие музыкальных приложений
Важные элементы дизайна приложения для магазина
Создание приложения и выбор ниши. Часть 2
Создание приложения и выбор ниши. Часть 1
Тестирование мобильных приложений. Часть 2
Тестирование мобильных приложений. Часть 1
Поддержка мобильных приложений. Часть 4
Поддержка мобильных приложений. Часть 3
Поддержка мобильных приложений. Часть 2
Поддержка мобильных приложений. Часть 1
Как регистрироваться в магазине Windows Store
Как распространять Metro-приложения
Разработка коммерческих Metro-приложений
Как локализовать Metro-приложения
Мобильные технологии – а что ждет нас завтра?
Как изменится мобильный мир через несколько лет?
Continuous Integration для ваших Android-проектов
Анализ мобильного приложения и инструменты для него
Проектирование и дизайн мобильных приложений
Дизайн мобильных приложений и проектирование
Новые элементы HTML5: группировка контента
Специфические значения в мобильной среде, которые определяются поставщиками
Рекомендуемые методы написания кода
Синтаксис атрибутов и элементов HTML
Как усовершенствоваться до HTML5: шаблоны HTML5. Часть 2
Как усовершенствоваться до HTML5: шаблоны HTML5
Разработка функций мобильных приложений
Шаблоны сортировки и фильтрации
Шаблоны формы: Sign In, Long Form и другие
Шаблоны вторичной навигации: Springboard
Интересные идеи для мобильных приложений
Мобильный сайт или мобильное приложение?
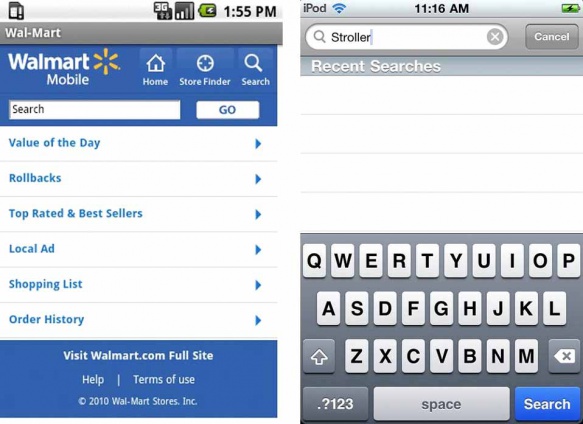
Мобильный поиск и пути его развития
Мобильные сайты и особенности их разработки. Часть 2
Мобильные сайты и особенности их разработки. Часть 1
Мобильный сервис: последние тенденции и истории успеха
Экосистема магазинов мобильных приложений
Стандарты мобильного Интернета
Мобильные приложения на платформе "1С:Предприятие"
Там, где сердце – операционные системы смартфонов
Какие категории мобильных приложений существуют сегодня?
Разработка мобильного приложения в условиях ограниченного бюджета
Мобильные приложения как новый формат жизни
Что нужно сделать перед разработкой мобильного приложения?
Системы статистики – окно в будущее для мобильных приложений
Чтобы изучить HTML5, достаточно нескольких часов. Но для настоящего освоения, нужны годы практики. Все программисты и дизайнеры считают, что знают этот язык, но на самом деле они пользуются лишь тегами или делают что-то неправильно.
Для успеха требуется частое обновление приложения, иначе публика быстро утратит интерес к вашему продукту. Не забывайте, что ваша программа - это система, которая постоянно меняется. Каждое обновление приносит толчок продаж, новые функции мобильных приложений и дизайн. Некоторые разработчики дорабатывают свое приложение очень часто. Иногда изменений может коснуться 30% всего контента. О доработках легко узнать, щелкнув по кнопке списка "Новое в этой версии»".
Шаблоны инструментов — то, с помощью чего обеспечивается управление в приложении. Для создания инструментария важно придерживаться важного принципа: взаимодействие должно быть прямым и простым. Помните, что кнопок не должно быть много. От большинства лучше вовсе отказаться.
Шаблоны сортировки фильтрации — привычные элементы сайтов и приложений, к которым мы привыкли. Но только правильная реализация делает их удобными. Важно выбрать лучший порядок сортировки по умолчанию, чтобы отобразить результаты поиска. Для этого нужно исследовать предпочтения пользователей.

Шаблоны поиска — привычные элементы сайтов и приложений. Но только правильная реализация делает их удобными.

Шаблоны формы используются для настройки, изменений конфигурации и ввода данных. В мобильных приложениях существует проблема дизайна этих элементов. Некоторые разработчики не учитывают, что форма предназначена для небольших экранов. В результате навигация получается достаточно неудобной.

Любые шаблоны первичной навигации могут быть повторно использованы как вторичные. Дополнительные объекты неидеальны как шаблоны первичной навигации, поэтому они используются в качестве вспомогательных элементов.

Часто возникает необходимость перенести на экраны мобильных приложений таблицы и списки. Делают это особым способом, переоценивая информацию и внося только самое важное.
Некоторые таблицы проще представить в виде диаграмм или с помощью альтернативных способов просмотра. Для доступа к нужной ячейке включают функцию быстрого поиска.

Главная задача мобильного приложения — приносить реальную пользу людям. Только при таком условии приложение будут использовать и возвращаться к нему снова и снова. В этой статье мы предложим несколько интересных идей, которые могут вам пригодиться.
Мобильный рынок растет с космической скоростью: смартфоны и планшеты выпускаются миллионами, аудитория растет с каждым днем, мобильный интернет расширяет свои возможности и становится максимально доступным. Мобильным интернетом активно пользуются ваши потенциальные клиенты, осталось только обратиться к ним, и здесь встает вопрос, что выбрать: мобильный сайт или приложение?